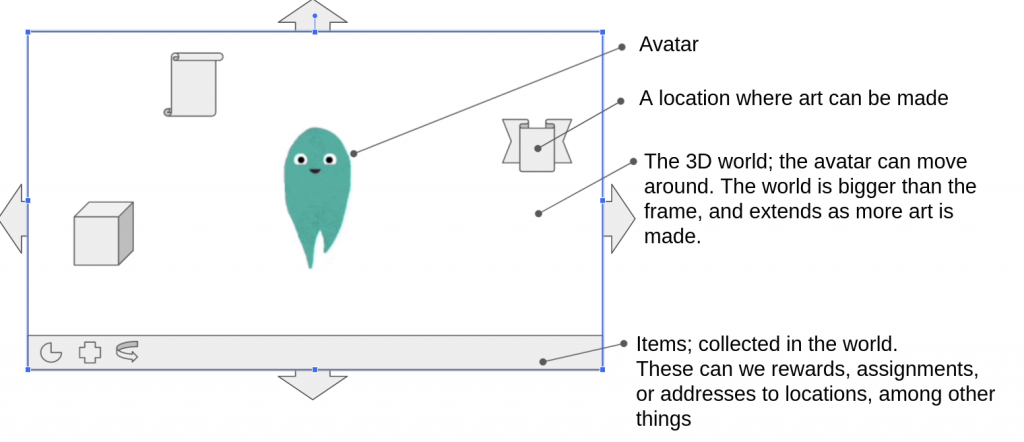
As mentioned in the previous post we are developing a 3D game for children to make and exhibit art in.
The client tells us their idea, dream, vision and frame. We translate it into an achievable plan. Time was quite short on this project: 6 months to develop a 3D game with quite a lot of features, especially concerning the storage and management of art works. There is also a lot of interactivity that has to be coded.
The achieve the goal we make design choices early on that will help us achieve the vision with out slowing us down.
We set a clear Minimal Viable Product with the client and a first deadline to meet the MVP. We build in time to refine the MVP after the first deadline.
The first technical decision we made was to use web technologies for the game. Web technologies came a long way in the years and have some clear advantages:
- the code can be run on phones, tables, laptops, PC’s with ease. We expect the children to use many different devices.
- the backend code and the front end code can be developed in Javascript
For the look and feel of the game we don’t want to go for a full 3D look. It adds a lot of complexity to the code, view rendering and also use of the game.
Less of this…
And more of this…
Sometimes flat is better. Objects can’t be obstructed by each other as much. It add less complexity to the development, and the code is lighter on the device running it.
Our game plan is as follows: